関連投稿
-
FP GENERIC 
FP GENERIC キャッチフレーズ設定
WordPressテーマ FP GENERIC に関する、キャッチフレーズ設定について解説しております。
-
FP GENERIC 
FP GENERIC SNSリンクボタン設定
WordPressテーマ FP GENERIC に関する、SNSリンクボタン設定について解説しております。
-
FP GENERIC 
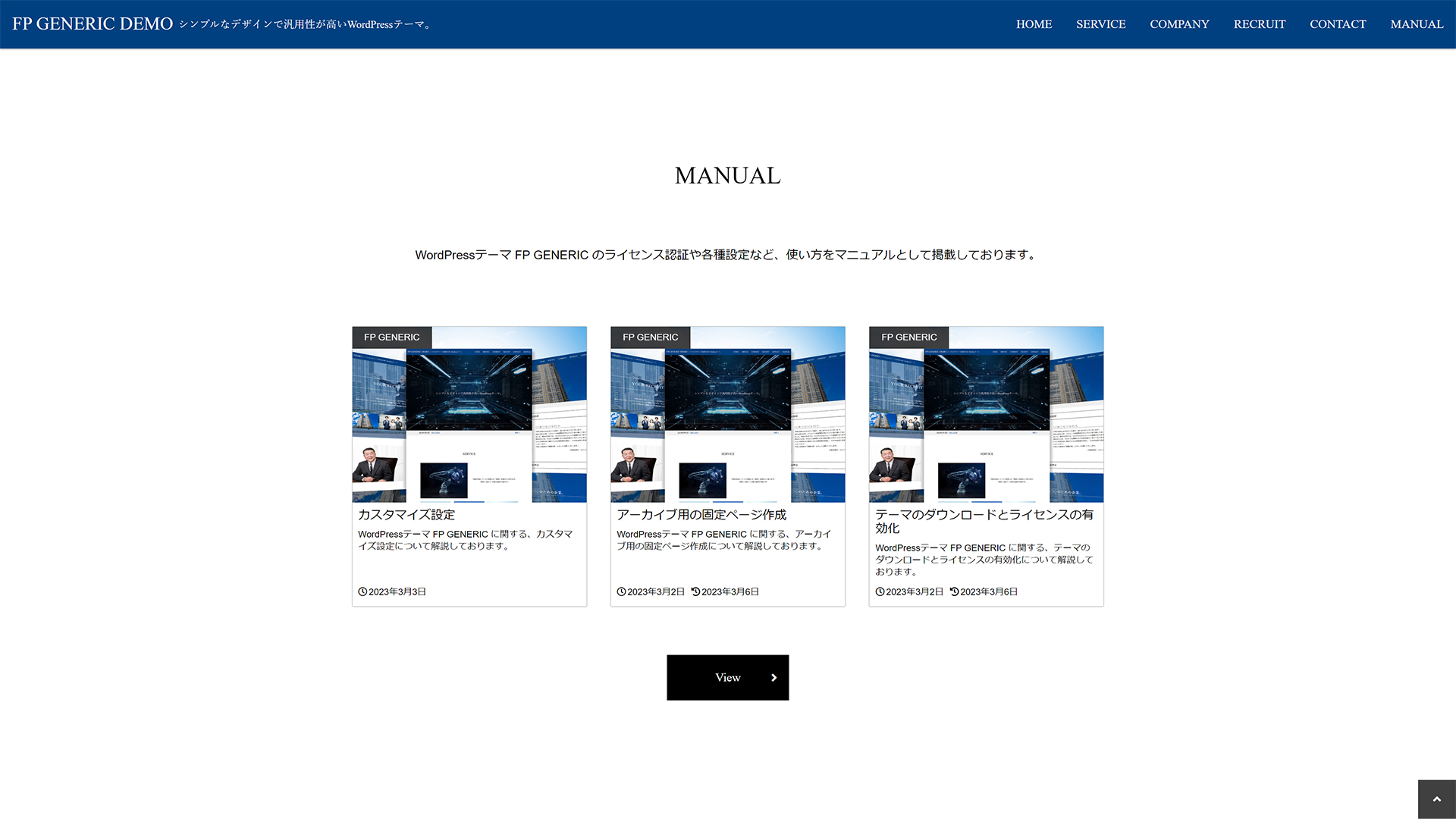
カスタマイズ設定
WordPressテーマ FP GENERIC に関する、カスタマイズ設定について解説しております。
-
FP GENERIC 
アーカイブ用の固定ページ作成
WordPressテーマ FP GENERIC に関する、アーカイブ用の固定ページ作成について解説しております。
-
FP GENERIC 
FP GENERIC 更新日表示設定
WordPressテーマ FP GENERIC に関する、更新日表示設定について解説しております。
-
FP GENERIC 
FP GENERIC カスタム投稿タイプ設定
WordPressテーマ FP GENERIC に関する、カスタム投稿タイプ設定について解説しております。
-
FP GENERIC 
FP GENERIC OGP設定
WordPressテーマ FP GENERIC に関する、OGP設定について解説しております。
-
FP GENERIC 
FP GENERIC 目次設定
WordPressテーマ FP GENERIC に関する、目次設定について解説しております。
-
FP GENERIC 
ランディングページ設定
WordPressテーマ FP GENERIC に関する、ランディングページ設定について解説しております。
-
FP GENERIC 
テーマのダウンロードとライセンスの有効化
WordPressテーマ FP GENERIC に関する、テーマのダウンロードとライセンスの有効化について解説しております。