WordPressテーマ FP GENERIC に関する、カスタム投稿タイプ設定について解説しております。それぞれの項目は、サイトの内容に合わせて適宜設定してください。
※WordPressの基本的な操作方法や設定方法については、ご理解されていることを前提としております。
FP GENERIC カスタム投稿タイプ設定の概要
管理画面 [ 外観 ] > [ カスタマイズ ] > [ FP GENERIC カスタム投稿タイプ設定 ] をクリックすると以下の画面が表示されます。
 FP GENERIC カスタム投稿タイプ設定
FP GENERIC カスタム投稿タイプ設定
「FP GENERIC カスタム投稿タイプ設定」は、ポートフォリオやブログなど、用途によって使い分けができる、便利なカスタム投稿タイプを二つ設定することができます。
カスタム投稿タイプの設定方法
カスタム投稿タイプを有効化するには、「名前」と「ラベル」を入力し、チェックボックスにチェックを入れて「公開」ボタンを押します。「名前」と「ラベル」については、それぞれ次を参考にしてください。
カスタム投稿タイプの「名前」
カスタム投稿タイプの「名前」は、特に注意して決定する必要があります。原則として、半角英数字の小文字とアンダースコア(_)が使用可能で、最大20文字までとなっております。また、「名前」で指定した文字列がカスタム投稿タイプのスラッグとなります。以下の WordPress Codex も参考にされると良いでしょう。
良い名前の付け方
コアの投稿タイプ “post”, “page”, “revision”, “attachment” や “nav_menu_item” と一貫性がある product のようなシンプルな名前をつけるのが簡単ですが、それよりも名前空間を接頭辞に付けてカスタム投稿タイプを実装するプラグイン/テーマ/ウェブサイト等を特定すると良いでしょう。
例:
- “acme_product” または “aw_product” – 仮想の ACMEWidgets.com で使用する製品投稿タイプ。
- “eightfold_product” または “eft_product” – 仮想の “EightFold” テーマで提供される製品投稿タイプ。
- “ai1m_product” – 仮想の “All-in-One Merchant” プラグインで提供される製品投稿タイプ。
カスタム投稿タイプに名前空間を付けないと、あなたのウェブサイトのカスタム投稿が将来愛用するテーマや必要となるプラグインで定義されるカスタム投稿と衝突する可能性があります。カスタム投稿タイプやテーマを開発しているのであれば、あなたのプラグイン/テーマがユーザが使用しているプラグイン/テーマ/カスタム投稿タイプと衝突する可能性はもっと高いでしょう。名前空間を付けると(絶対に衝突しない訳ではありませんが)可能性を確実に小さくできます。
名前空間を付けることで20文字を越えないように注意してください。データベースの post_type カラムは現時点では最大20文字です。
予約済みの投稿タイプ名
コア開発チームはまだ最終決定していませんが、コアの投稿タイプに「wp_」という名前空間を付けることが wp-hackers メーリングリストで提案されています。つまり、もしコアチームが event 投稿タイプを追加すると決定した場合、この提案によると内部での名前は「wp_event」を使用します。この提案は決定ではありませんが、名前が wp_ で始まるカスタム投稿タイプは避けたほうが良いでしょう。
投稿タイプ – WordPress Codex 日本語版
カスタム投稿タイプの「ラベル」
カスタム投稿タイプの「ラベル」は、任意の文字列を使用することができます。日本語も使用可能です。管理画面のメニューやカスタム投稿タイプのアーカイブページでタイトルタグや見出しなどに使用されます。SEOにも影響を与える項目なので、適切なラベルを設定するようにしましょう。
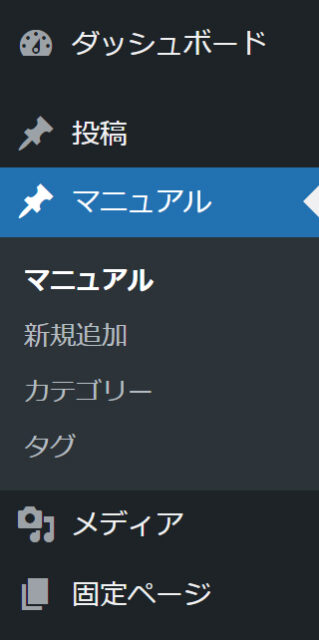
それぞれの項目を設定後、「公開」ボタンを押すと設定が保存され、管理画面にカスタム投稿タイプが追加されます。
上の画像は「マニュアル」というカスタム投稿タイプを追加した例です。
パーマリンク構造を更新
最後にパーマリンク構造を更新する必要があります。管理画面 [ 設定 ] > [ パーマリンク設定 ] で「変更を保存」ボタンを押すと、パーマリンク構造が更新されます。パーマリンク構造に変更が無くても、カスタム投稿タイプを作成もしくは変更した場合に必要な操作となります。
FP GENERIC カスタム投稿タイプ設定の仕様
参考として、以下に「FP GENERIC カスタム投稿タイプ設定」の仕様を記載します。
'public' => true,
'exclude_from_search' => false,
'show_in_rest' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'trackbacks', 'custom-fields', 'comments', 'revisions', 'page-attributes', 'post-formats' ) ,
'taxonomies' => array( 'category', 'post_tag' ) ,
'has_archive' => true,
カスタム投稿タイプのアーカイブページを作成するには「アーカイブ用の固定ページ作成」を参考にしてください。